Per citare il codice di WordPress riguardo ai “child themes”. “Un child theme di WordPress è un tema che eredita le funzionalità di un altro tema, chiamato tema principale o genitore, e consente di modificare, o di aggiungere, nuove funzionalità senza intaccare le caratteristiche del tema sorgente.”
Per gli sviluppatori
Create un tema principale che fungerà da framework per gli oggetti comuni utilizzati su tutti i siti WordPress. Funzioni (come ad esempio i shortcode), stili (immagini, commenti, ecc) e così via. Quindi create un “child theme” per ogni progetto. Mantenete aggiornato il vostro tema genitore così che tutti i vostri oggetti di uso comune risultino organizzati in un unico luogo, il che consente di effettuare facilmente gli aggiornamenti al framework.
Per gli utilizzatori di temi “Premium”
Se sono state apportate modifiche a un tema premium e decidete di aggiornarlo, tutti queste rischiano di essere sovrascritte al momento dell’aggiornamento. L’utilizzo di un“child theme” per le personalizzazioni consente di mantenere il tema premium intatto senza perdere la personalizzazione.
La creazione di un tema “child”
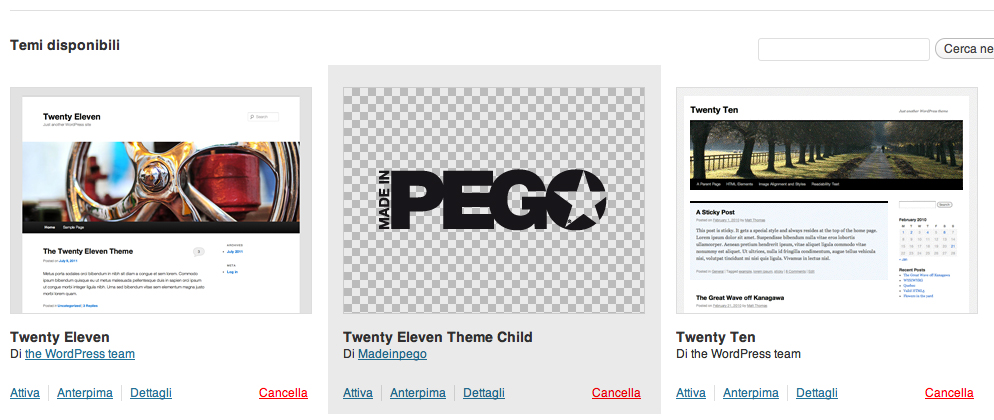
Ai fini di questo tutorial utilizzate come esempio di tema genitore il tema standard di WordPress: Twenty Eleven. Questo post presuppone anche una certa dimestichezza con la creazione e la modifica dei file di WordPress. Impostate quindi una nuova base di installazione di WordPress e create una nuova cartella nella directory dei temi e nominata “twentyeleven_child”.
L’unico requisito per un tema child è un foglio di stile (style.css).
Inserisci la directory appena creata e un file denominato style.css che creerete con il vostro editor preferito.
Nella parte superiore del file style.css è necessario creare un commento che richiami il vostro tema child. È possibile aggiornare anche i campi vuoti sottostanti con alcuni dati personali.
/*
Theme Name: Twenty Eleven Theme Child
Theme URI: http://www.madeinpego.it
Description: Il mio primo tema child!
Author: Madeinpego
Author URI: http://www.madeinpego.it
Template: twentyeleven
Version: 1.0
General comments/License
*/
Per impostazione predefinita, tutti i file creati (con l’eccezione di functions.php) sostituiranno i file equivalenti del tema genitore.
Tenendo sempre presente questa cosa, la riga successiva nel file style.css dovrebbe essere:
@import url(../twentyeleven/style.css);
In questo modo l’intestazione del vostro foglio di stile dovrebbe essere:
/*
Theme Name: Twenty Eleven Theme Child
Theme URI: http://www.madeinpego.it
Description: Il mio primo tema child!
Author: Madeinpego
Author URI: http://www.madeinpego.it
Template: twentyeleven
Version: 1.0
General comments/License
*/
@import url(../twentyeleven/style.css);
Questo consente di importare il foglio di stile del tema Twenty Eleven.
Tutto ciò che hai inserito nel tuo foglio di stile “figlio” sovrascrive gli stili del tema principale. Vuoi cambiare il tipo di carattere del menu, il colore dei link, ecc? Nessun problema. Ora è possibile farlo facilmente nel tema figlio senza la preoccupazione che venga sovrascritto da un aggiornamento al tema principale.
A questo punto avete un tema “child” di lavoro che può essere attivato nel menu di amministrazione di WordPress. Se si desidera uno screenshot di presentazione è possibile copiare lo screenshot originario nella directory del tema “figlio”o crearne uno nuovo. L’unico requisito richiesto è che il file immagine venga denominato“screenshot.jpg” e avere come dimensioni 300px per 250px.
Se si desidera modificare qualsiasi altra parte del tema genitore basterà semplicemente copiare un file, incollarlo nella cartella del tema “child” e quindi modificarlo. L’unica eccezione (come detto sopra) è functions.php. WordPress caricherà prima il file functions.php del tema figlio, e poi quello del tema principale.
Sporchiamoci un po’ le mani
Per mostrare un esempio di personalizzazione possibile vediamo come aggiungere un effetto lightbox alle immagini.
Aggiunta di immagini a un post
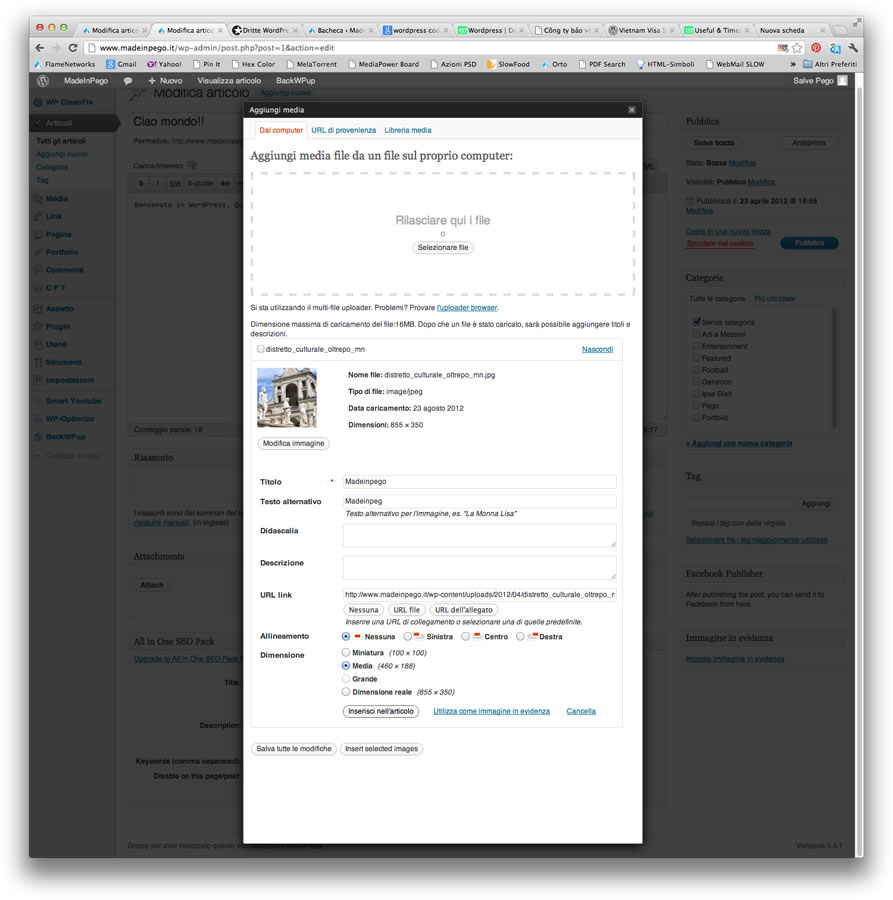
Per iniziare aggiungiamo un’immagine al post standard “Ciao mondo!!”.
Clicchiamo su Carica/Inserisci (in alto a sinistra dell’editor), trascinare un’immagine nel“caricatore” (o sfogliamo il contenuto del nostro hard disk, diamo un titolo all’immagine e poi facciamo clic su “Inserisci nell’articolo”.
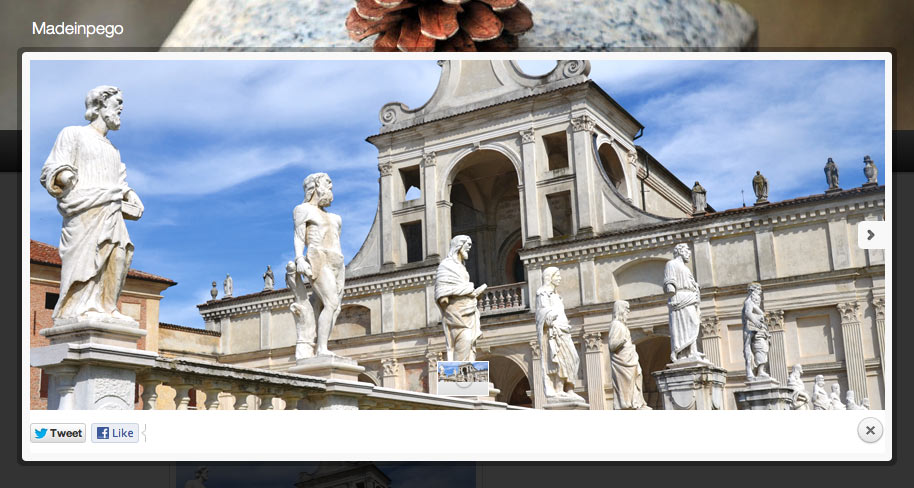
Fate clic su “Visualizza articolo” e vedrete la vostra immagine sul front-end del sito. Si noterà che, quando si fa clic sull’immagine, sarete reindirizzati alla posizione dell’immagine stessa. Aggiungere di un effetto lightbox alle immagini aggiungerà un’effetto pop-up all’apertura delle immagini in dimensioni più grandi.
Scaricare i file lightbox
La mia scelta è prettyPhoto ed è quello che verrà utilizzato qui. Dopo aver scaricatoprettyPhoto create una nuova cartella nella directory del tema “figlio” tema con il nome prettyPhoto ed estraete i file necessari (i file index.html e readme non sono necessari, ma vale la pena comunque dare un’occhiata se non si ha familiarità con prettyPhoto).
Collegare prettyPhoto con WordPress
Non entriamo nei dettagli sulle funzioni di WordPress, quindi per collegare lo script prettyPhoto creiamo un nuovo file functions.php da posizionare nella directory del tema “figlio”, lo apriamo nel nostro editor di testo/html e aggiungiamo il seguente codice:
/Inizio funzione per registrare prettyPhoto
function prettyPhoto_scripts(){
$attachments = get_children( array('post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ( $attachments OR is_home() OR is_archive() ): //begin check if the post has an image, we are on an archive page, or we are on the posts page
//register the prettyPhoto script with WordPress
wp_register_script( 'prettyPhoto-script', get_stylesheet_directory_uri().'/prettyPhoto/js/jquery.prettyPhoto.js', array( 'jquery' ) );
//add the prettyPhoto script to WordPress' que of scripts
wp_enqueue_script( array('prettyPhoto-script') );
//register the prettyPhoto stylesheet with WordPress
wp_register_style( 'prettyPhoto-style', get_stylesheet_directory_uri().'/prettyPhoto/css/prettyPhoto.css');
//add the prettyPhoto stylesheet to WordPress' que of stylesheets
wp_enqueue_style( array('prettyPhoto-style' ) );
endif; //end check if the post has an image, we are on an archive page, or we are on the posts page
}//fine funzione per registrare prettyPhoto
//hook the prettyPhoto_scripts function to wp_enque_scripts action
add_action( ‘wp_enqueue_scripts’, ‘prettyPhoto_scripts’ );
?>
Aggiungere l’attributo “rel” al collegamento alle immagini
Ora ggiungiamo un altro frammento di codice al file functions.php del nostro tema figlio (sopra il tag di chiusura php) che aggiungerà rel=”prettyPhoto[postID]” al collegamento alle immagini. Inserire l’ID del post nell’attributo rel assicura che prettyPhoto raggrupperà tutte le immagini di un post insieme in lightbox.
//start function to add rel attribute to image links
function rel_prettyPhoto($link) {
global $post;
$find ="//i";
$replace = '';
$link = preg_replace($find, $replace, $link);
return $link;
} //end function to add rel attribute to image links
//add rel attribute function to the content filter
add_filter('the_content', 'rel_prettyPhoto');
Ora il file functions.php dovrebbe risultare come segue:
//Inizio funzione per registrare prettyPhoto
function prettyPhoto_scripts(){
$attachments = get_children( array('post_parent' => get_the_ID(), 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ( $attachments OR is_home() OR is_archive() ): //begin check if the post has an image, we are on an archive page, or we are on the posts page
//register the prettyPhoto script with WordPress
wp_register_script( 'prettyPhoto-script', get_stylesheet_directory_uri().'/prettyPhoto/js/jquery.prettyPhoto.js', array( 'jquery' ) );
//add the prettyPhoto script to WordPress' que of scripts
wp_enqueue_script( array('prettyPhoto-script') );
//register the prettyPhoto stylesheet with WordPress
wp_register_style( 'prettyPhoto-style', get_stylesheet_directory_uri().'/prettyPhoto/css/prettyPhoto.css');
//add the prettyPhoto stylesheet to WordPress' que of stylesheets
wp_enqueue_style( array('prettyPhoto-style' ) );
endif; //end check if the post has an image, we are on an archive page, or we are on the posts page
}//end function to register prettyPhoto script
//hook the prettyPhoto_scripts function to wp_enque_scripts action
add_action( ‘wp_enqueue_scripts’, ‘prettyPhoto_scripts’ );
//start function to add rel attribute to image links
function rel_prettyPhoto($link) {
global $post;
$find =”//i”;
$replace = ”;
$link = preg_replace($find, $replace, $link);
return $link;
} //end function to add rel attribute to image links
//add rel attribute function to the content filter
add_filter(‘the_content’, ‘rel_prettyPhoto’);
?>
Ora, se controllate l’immagine con uno strumento di sviluppo (esempio Firebug) vedrete l’attributo rel è ora parte del collegamento.
L’unica cosa che resta da fare è dire a prettyPhoto di cercare i collegamenti con rel=”prettyPhoto”. Per fare questo aprite il file jquery.prettyPhoto.js
(wp-content\themes\twentyeleven_child\prettyPhoto\js\jquery.prettyPhoto.js) e aggiungete questo codice in cima alla pagina:
//hook prettyPhoto function to links with rel="prettyPhoto"
jQuery(document).ready(function(){
jQuery("a[rel^='prettyPhoto']").prettyPhoto();
});
Prova su strada
Ora che il nostro tema “figlio” è stato preparato, il nostro functions.php è a posto, i tag rel e gli script javascript sono stati aggiunti, non resta che fare alcuni test.
Vai al post “Ciao Mondo!!” e clicca sull’immagine che avevamo inserito all’inizio e verifica come risulta l’effetto pop-up all’apertura dell’immagine nelle sue dimensioni effettive.
Bonus: agiungere le funzionalità lightbox alle gallerie di WordPress
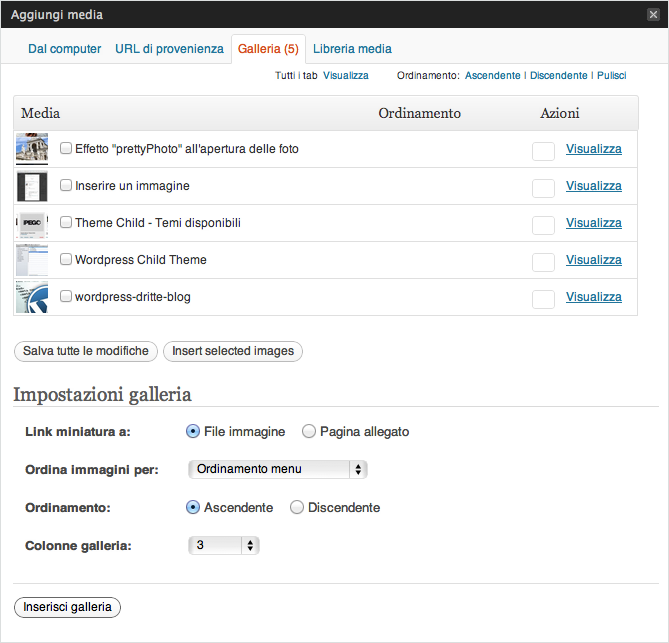
Se si desidera utilizzare le gallerie di WordPress invece di inserire una alla volte le immagini in un un post, abbiamo bisogno di aggiornare la galleria di inserire l’attributorel= “prettyPhoto” ai suoi collegamenti. Fortunatamente la funzione per ottenere questo è praticamente già scritta. Basta aggiungere questo codice alla fine del filefunctions.php del tema “child” (appena sopra il tag di chiusura php).
//add rel attribute function to the attachment link filter
add_filter('wp_get_attachment_link', 'rel_prettyPhoto');
Basta fare in modo, quando si inserisce una galleria, di collegare il Link miniatura a:“File immagine”.

Ora, cliccando su una miniatura della galleria, le immagini verranno visualizzate in una finestra in stile lightbox con la possibilità di scorrere tra le foto.