Rassegna
Autore: NICK SCHÄFERHOFF | Fonte: Torque
Come aggiungere stili personalizzati all’editor di WordPress (manualmente e tramite plugin).
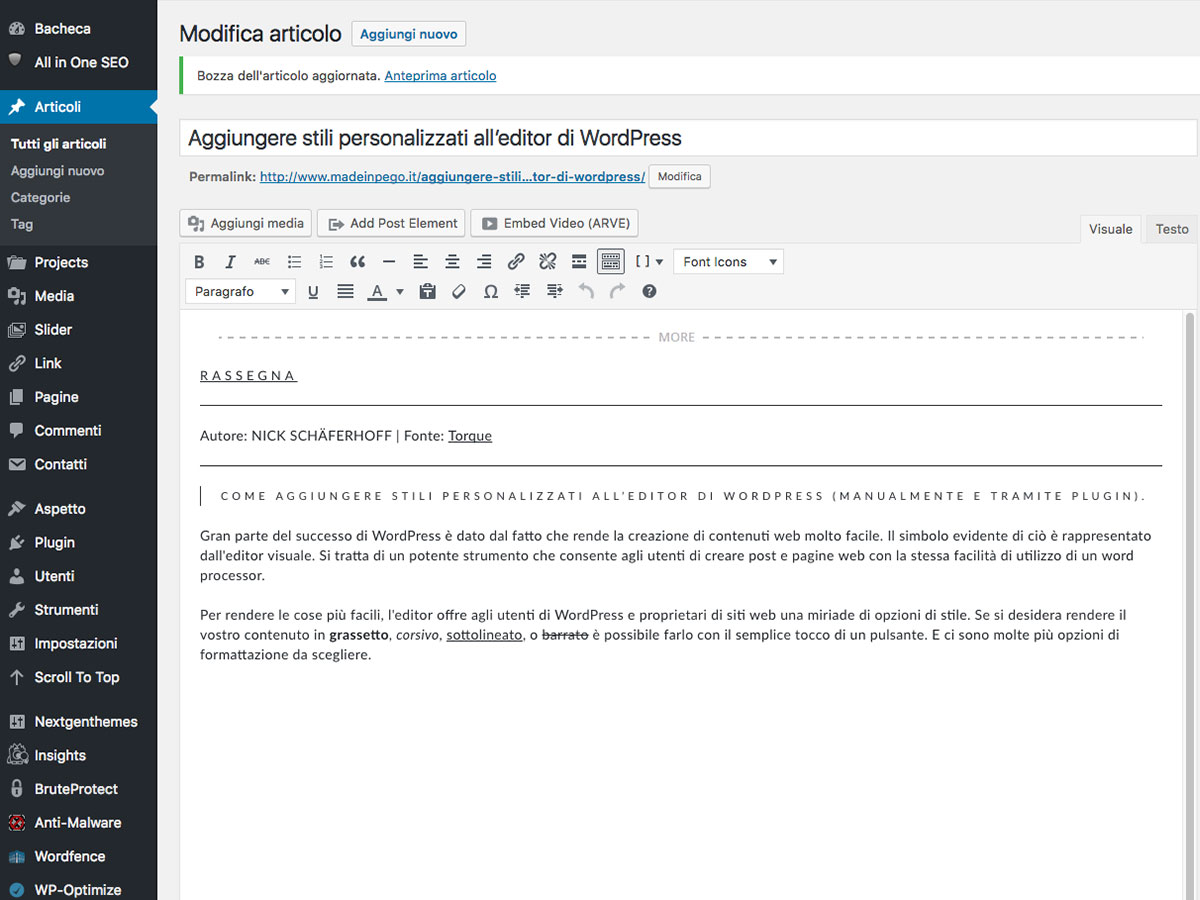
Gran parte del successo di WordPress è dato dal fatto che rende la creazione di contenuti web molto facile. Il simbolo evidente di ciò è rappresentato dall’editor visuale. Si tratta di un potente strumento che consente agli utenti di creare post e pagine web con la stessa facilità di utilizzo di un word processor.
Per rendere le cose più facili, l’editor offre agli utenti di WordPress e proprietari di siti web una miriade di opzioni di stile. Se si desidera rendere il vostro contenuto in grassetto, corsivo, sottolineato, o barrato è possibile farlo con il semplice tocco di un pulsante. E ci sono molte più opzioni di formattazione da scegliere.

Tuttavia, ci sono casi in cui le “opzioni base” non sono sufficienti. Se vi siete trovati a desiderare ulteriori opzioni di personalizzate, non siete isoli. È piuttosto una richiesta comune.
Un modo per ottenere qualche stile personalizzato è quello di utilizzare l’editor di testo e aggiungerli tramite codice HTML e CSS in linea. Questo funziona in alcune occasioni, però non è la soluzione ideale se avete bisogno di aggiungere la formattazione in più occasioni e con regolarità. In questo caso è meglio rendere i vostri stili personalizzati una parte permanente l’editor di WordPress.
Come si fa a farlo? Beh, questo è esattamente ciò di cui tratta questo articolo.
Di seguito, imparerete come aggiungere stili personalizzati per l’editor di WordPress come un menù a discesa. Per prima cosa studiare il modo per farlo manualmente e poi tramite un plugin. Dopo di che, ci sarà modo anche di esaminare alcuni esempi e idee su come utilizzare questa funzione…
Lo stile dei vostri contenuti avviene semore tramite CSS. Pertanto, una conoscenza degli operatori CSS è utile al fine di seguire e creare i propri stili. È comunque possibile utilizzare questo tutorial, se sei un principiante, ma potrebbe essere necessario dedicare in po’ di tempo per studiare e capire il codice CSS utilizzato.
Come aggiungere manualmente gli stili personalizzati all’editor di WordPress
Per aggiungere gli stili “a mano” dovremo modificare alcuni file del tema. Per questo motivo, il primo compito è quello di eseguire il backup del tema WordPress.
Meglio ancora, se non l’avete ancora fatto, impostare un tema child in modo da non perdere le modifiche al primo aggiornamento del tema. Naturalmente, se si dispone già di un tema child, fare un backup anche di questo.
Creare il menu a discesa stile personalizzato
Al fine di rendere i nostri stili personalizzati disponibili nell’editor di WordPress, per prima cosa è necessario creare un nuovo menu a tendina all’interno dell’editor. In questo modo siamo in grado di applicare la nostra formattazione con pochi semplici clic.
Per creare il menu, basta aggiungere la seguente porzione di codice al file functions.php del vostro tema. Se si desidera, si può anche aggiungere il codice nel tuo sito in forma di un plug-in personalizzato. Indipendentemente dall’opzione scelta, l’importante è che il codice venga inserito all’interno del file functions.php.
function add_style_select_buttons( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Register our callback to the appropriate filter
add_filter( 'mce_buttons_2', 'add_style_select_buttons' );
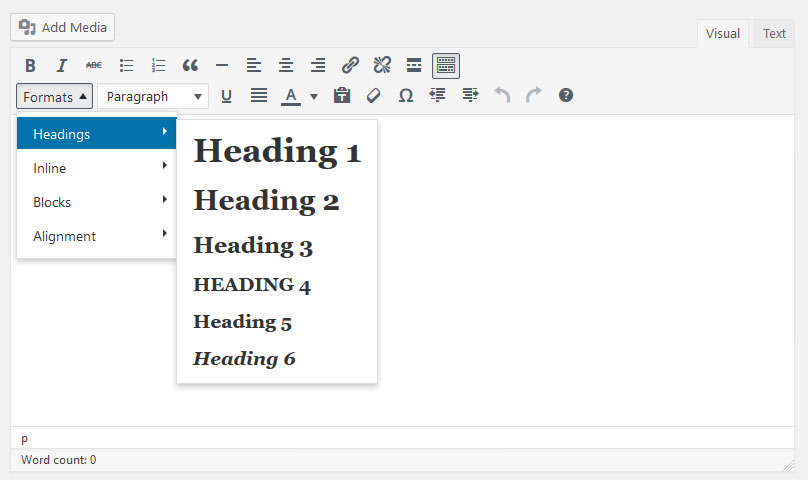
Questo codice aggiunge un pulsante per un menu a discesa per l’editor di WordPress. Viene fornito con una serie di nuove opzioni di formattazione. Una volta creati i nostri stili personalizzati, questi appariranno nel menù.
Aggiungere opzioni al menù
Ora che abbiamo il nostro menù, è il momento di riempirlo con le opzioni. Questo, di nuovo, è fatto con una parte di codice da inserire nel file functions.php:
//add custom styles to the WordPress editor
function my_custom_styles( $init_array ) {
$style_formats = array(
// These are the custom styles
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Highlighter',
'block' => 'span',
'classes' => 'highlighter',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_custom_styles' );
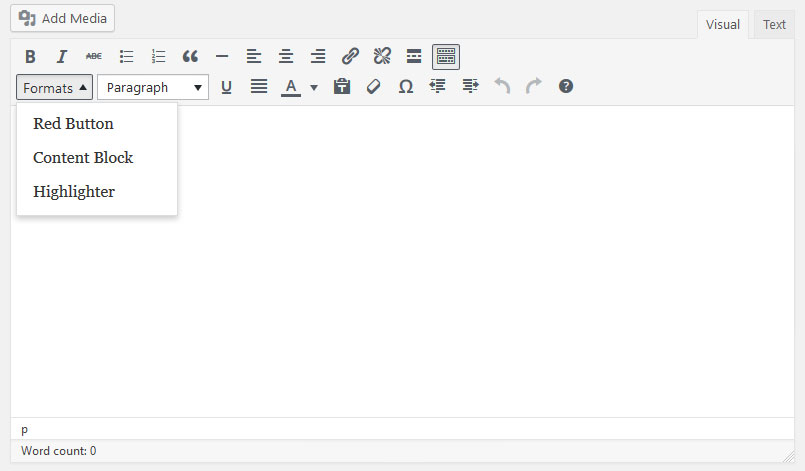
Nella porzione di codice stiamo creando tre diversi stili personalizzati. In particolare, stiamo aggiungendo opzioni per creare un pulsante rosso, una blocco di contenuti e un evidenziatore per il testo.
Stiamo assegnando a ciascuna opzione il proprio titolo, il blocco, le classi, e il wrapper.
- Title – Il titolo imposta il nome con cui apparirà il nostro stile personalizzato nel menu a discesa.
- Block – Definisce quale tipo di elemento di blocco da produrre riferito al testo evidenziato, come ‹p›, ‹span›, ‹h1›. Elementi di blocco esistenti all’interno della selezione saranno sostituiti con il nuovo elemento.
- Classes – Assegnare una o più classi agli elementi selezionati. Le classi sono utilizzate per applicare stili CSS agli elementi.
- Wrapper – Definisce se aggiungere un formato contenitore per elementi di blocco, come
o blockquote.
Ci sono anche altri parametri che è possibile utilizzare, li troverete nel WordPress Codex:
- Inline – Nome dell’elemento inline per aggiungere alla selezione. Simile a block.
- Selector – Modello di selettore CSS3 per applicare le classi a elementi specifici o elementi complesse come righe dispari in una tabella.
- Styles – Può essere utilizzato per aggiungere direttamente stili CSS in linea
- Attributes – Usato per chiamare nuovi attributi HTML e applicarli agli elementi selezionati o per il nuovo elemento inline/block.
- Exact – Disattiva la funzione di unire stili simili quando viene utilizzato. Può rivelarsi utile per alcuni problemi con istanze CSS in successione.
Dopo aver aggiunto questo codice, gli stili personalizzati dovrebbero essere visibili nell’editor di WordPress e si può già iniziare ad assegnarli agli elementi.
Tuttavia, non cambierà molto fino a quando non si definiscono gli stili CSS corrispondenti. Questo è esattamente ciò che faremo nel passaggio successivo.
Aggiungere stili CSS
Per vedere gli effetti dei tuoi stili personalizzati, è necessario prima aggiornare/aggiungere il foglio di stile CSS del tema. Nel nostro caso aggiungeremo:
.red-button {
background-color:#bc3315;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
border:none;
color: #fff;
display:inline-block;
cursor:pointer;
padding:10px 30px;
text-decoration:none;
}.red-button:hover {
background-color: #e53f19;
}.content-block {
border:1px solid #eee;
padding:10px;
background:#ccc;
float:left;
margin-bottom:1.75em;
text-align:center;
}.content-block:after {
clear:both;
}.highlighter {
background-color:#ffff66;
}
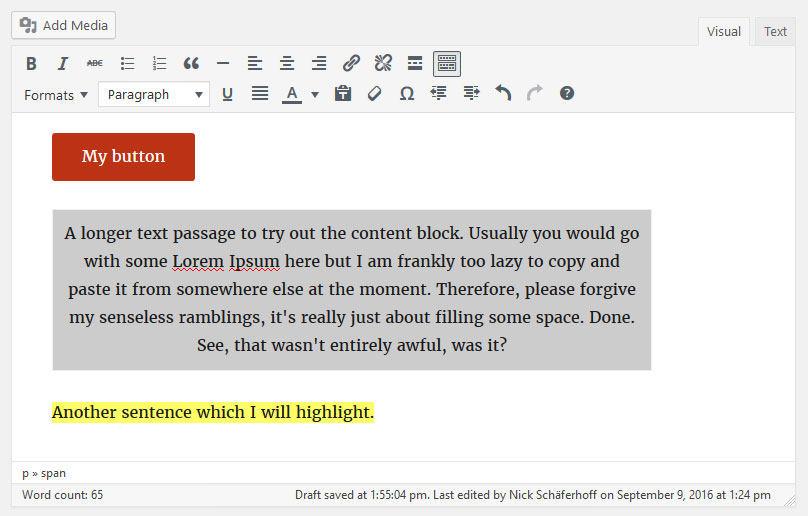
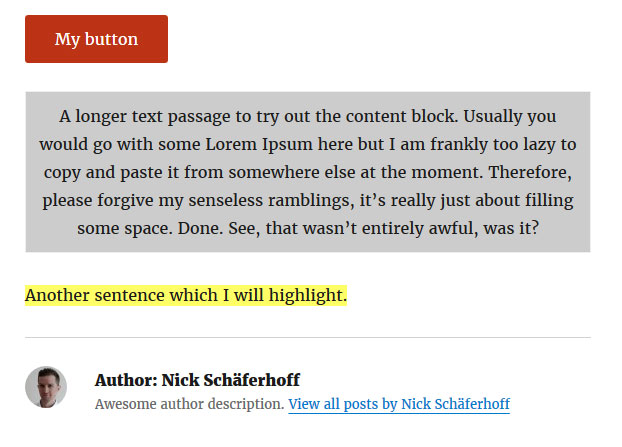
Come si può vedere, questi stili corrispondono esattamente alle classi che abbiamo precedentemente assegnato ai nostri elementi personalizzati. La visualizzazione sul frontend del sito dovrebbe essere:

Questo è fondamentalmente tutto. Il nostro lavoro di aggiunta di stili personalizzati per l’editor di WordPress è praticamente fatto. Tuttavia, per mettere davvero la ciliegina sulla torta, avremo bisogno di fare un passo ulteriore.
Al momento, avremo sempre bisogno di andare avanti e indietro tra l’editor e la pagina o la pagina di anteprima per vedere i nostri stili personalizzati in azione. Non sarebbe bello se invece potessimo anche vedere i loro effetti nell’editor stesso? Voglio dire, dopo tutto, si parla di un editore “what-you-see-is-what-you-get”.
Per farlo rimanere fedele al suo nome, tutto quello che dovete fare è aggiungere gli stili CSS da prima in un file chiamato “editor-styles.css”. Come si può intuire, questo è il foglio di stile dell’editor stesso.
Se il vostro tema non ha questa funzionalità, potete sempre implementare il file da soli. Tutto quello che dovete fare è creare un nuovo file di testo, cambiare il suo nome in “editor-styles.css” e incollarvi gli stili CSS personalizzati. Quindi, salvare e caricarlo nella directory principale del tema child del tema originario.
Ora tutto quello che resta è aggiungere il seguente codice al file functions.php al fine di permettere al vostro tema di utilizzare il nuovo file:
function custom_editor_styles() {
add_editor_style( ‘editor-styles.css’);
}add_action( ‘init’, ‘custom_editor_styles’ );
Dopo di che, si dovrebbe essere in grado di vedere gli effetti dei nuovi stili personalizzati direttamente nell’editor di WordPress.
Questo è tutto. È possibile ora aggiungere stili personalizzati per l’editor di WordPress. Naturalmente, ci sono più modi per utilizzare questa funzione, quindi sentitevi liberi di sperimentare.
Per ulteriori suggerimenti, inoltre, non dimenticate di controllare l’articolo su come personalizzare l’editor di WordPress WYSIWYG: si impara anche come rendere l’intero contenuto nell’editor di WordPress identico a come appare il vostro frontend.
Tuttavia, se trovi questo metodo un po’ troppo complicato ci sono anche dei plugin per l’aggiunta di stili personalizzati all’editor.
Plugin per personalizzare l’Editor di WordPress
Forget About Shortcode Buttons
Questa è una parziale traduzione del post originale “How To Add Custom Styles To The WordPress Editor (Manually & via Plugin)”, di Nick Schäferhoff pubblicato su www.torquemag.io
Leggi l’articolo completo dal blog di Torque