Rassegna
Autore: NICK SCHÄFERHOFF | Fonte: Torque
Come colori, immagini e altri elementi strutturali, il carattere tipografico è una parte importante del web design.
Comunica la filosofia del marchio, la personalità del brand e può migliorare notevolmente generale l’estetica di un sito.
Fortunatamente, negli ultimi anni font gratuiti e “typekits” sono diventati più facilmente utilizzabili.
Ora è possibile attingere a un gran numero di risorse così da includere un numero maggiore di font per migliorare la propria presenza online.
In questo articolo vedremo due modi per ottenere i font personalizzati sul tuo sito web WordPress, tramite i due servizi Google Fonts e Adobe Edge Web Fonts. Entrambi i servizi sono grandi librerie online di font facilmente disponibili da integrare sul tuo sito.
Tuttavia, prima di spiegare come fare, cerchiamo di discutere in fretta perché la tipografia è importante per il vostro sito web.
Perché usare font personalizzati
Usare correttamente i font nel nel web design è un’arte in sé.
Non è solo questione di scegliere il carattere giusto; anche la pesantezza, l’inclinazione e la dimensione dello stesso riveste un ruolo enorme.
D’altra parte, quando è fatta correttamente, la tipografia può cambiare notevolmente l’aspetto grafico del tuo sito e mostrare al meglio quello che vuoi comunicare. Un sito commerciale? La tua azienda? Freelance hipster? Il font sul tuo sito web è un fattore importante per attrarre i visitatori.
È un dato di fatto, in questo articolo, Derek Halpern parla di un esperimento che ha mostrato come gli ospiti di un ristorante ristorante hanno ipotizzato il livello di abilità dello chef sulla base al tipo di carattere utilizzato nel menu. Interessante, non è vero? Chiaramente non dovete giudicare mai un cuoco da un font, ma si tratta di un esperimento sulla psicologia dei font.
Oltre a questo, vi è la questione dell’esperienza visiva dell’utente. Sappiamo tutti che il contenuto è ciò che conta, ma il modo di presentare il contenuto è altrettanto importante. Possiamo scrivere gli articoli più interessanti e chiarificatori della storia, ma se sono presentati come un pasticcio illeggibile, nessuno perderà del tempo per leggerli.
Infatti, lo stesso articolo cita un altro esperimento. Qui ai partecipanti è stato chiesto di dire quanto tempo avrebbe richiesto completare un determinato numero di istruzioni. Sorprendentemente, quando le istruzioni sono state stampate in un carattere più complesso, le stime sono quasi raddoppiate.
Alla luce di questi risultati, pensi che i caratteri potrebbero svolgere un ruolo nel modo in cui le persone percepiscono il tuo sito web? In effetti, la scelta del font giusto è di fondamentale importanza per il successo di un sito web! Hanno influenza diretta sulla frequenza di rimbalzo, le conversioni, e altri fattori importanti.
Inoltre, date un’occhiata a questo elenco di temi WordPress basati sul fattore “typography” per capire il vero ruolo dei font.
Installazione dei caratteri da Google Font
Bene, ora andiamo al centro di tutto questo articolo: come effettivamente ottenere font personalizzati per il tuo sito. Come accennato in precedenza, vedremo due servizi che possono aiutare a raggiungere questo obiettivo.
Il primo è di Google Font. La sua biblioteca ospita centinaia di font open-source pronti per essere visualizzati sul tuo sito web. Ottenerli è semplice, come si vedrà in questa guida passo-passo.
1. Trovare il font giusto
Per prima cosa dobbiamo scegliere qualunque tipo di carattere che vorremmo aggiungere alla nostra pagina. Se si sa esattamente che quello che si sta cercando, si può semplicemente cercare qualsiasi tipo di carattere in base al nome.
Per coloro che sono indecisi o che vogliono curiosare un po ‘, Google fornisce una serie di opzioni di filtro:
Categoria
- Serif
Caratteri tipografici con grazie – in inglese serif fonts – che possiedono alle estremità degli allungamenti ortogonali, detti per l’appunto grazie. Ad esempio, Times New Roman. - Sans-Serif
Caratteri tipografici senza grazie; ad esempio Arial. - Display
Da utilizzare in dimensioni più grandi, come ad esempio per le intestazioni. - Handwriting
Font che imitano la scrittura a mano. - Monospace
Carattere tipografico a larghezza fissa; ad esempio Courier.
Stile
- Thickness / Spessore
Da molto sottile a molto spesso. - Slant / Inclinazione
Da dritto a obliquo) - Width / Larghezza
Da stretta ad ampia spaziatura tra i caratteri.
Script
(per andare oltre all’alfabeto latino)
- Cirillico
- Cirillico estesa
- Devanagari
- Greco
- Greco esteso
- Khmer
- Latino
- Latino esteso
- Vietnamita
Possiamo anche cercare semplicemente un font del nome. Ad esempio il carattere “Advent Pro“.
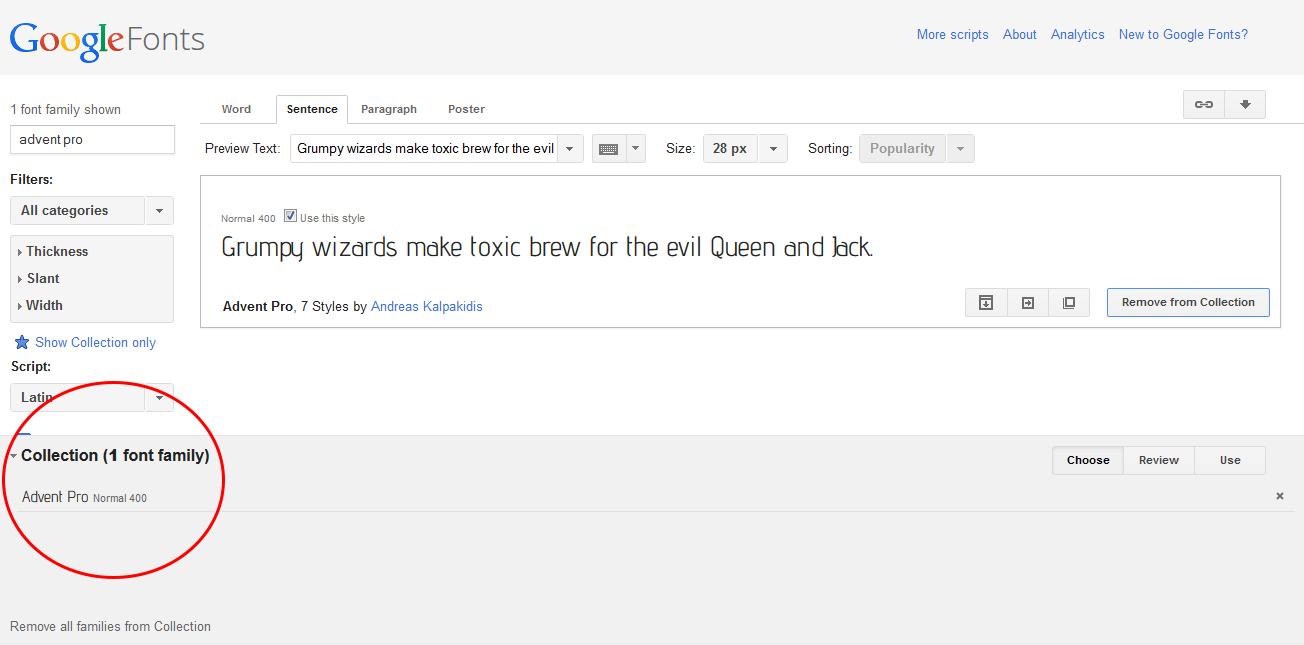
2. Selezionare il tipo di carattere
Ora, aggiungete il font in questione alla vostra collezione facendo clic sul pulsante blu in basso a destra. Si aprirà una barra nella parte inferiore dello schermo in cui vengono salvati tutti i font selezionati.
Nota: è possibile aggiungere più di una famiglia di font.

3. Scegliere stili di carattere
Ora è il caso di selezionare i diversi stili di carattere. La maggior parte dei tipi di carattere sono disponibili in vari livelli di spessore. Dal momento che il caricamento di font personalizzati incide sul tempo di caricamento della pagina (notare il cronometro sulla destra), è meglio aggiungere solo gli stili di cui si ha realmente bisogno. Per esempio. “normal”, “light” E “extra light.”

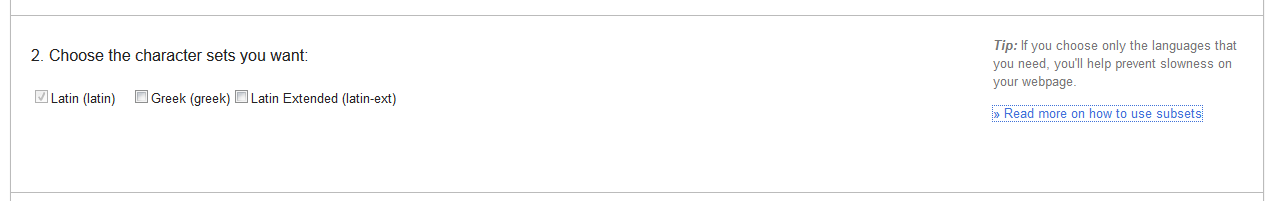
4. Selezionare Ulteriori set di caratteri (opzionale)
Se avete intenzione di visualizzare il sito in una lingua con un alfabeto diverso da quello latino, e se il vostro tipo di carattere scelto lo supporta, nella prossima sezione è possibile scegliere il sottoinsieme di cui avrete bisogno. Se non avete intenzione di fare nessuna di queste cose, potete lasciare tutto così com’è.
5. Copiare il codice e aggiungerlo al sito WordPress
Dalle vostre scelte appena effettuate, Google Font genererà il codice necessario per caricare i font sulla pagina.
Sono disponibili tre opzioni: HTML, CSS o JavaScript.
Se optate per HTML o Javascript, il codice fornito va insrito nel documento “header.php”, preferibilmente subito dopo il tag . Nel caso in cui si opti per i CSS, la chiamata deve essere aggiunta all’inizio del file “style.css”.
6. Chiama il font nel CSS
Ora il tipo di carattere è completamente integrato nel tuo sito. Tutto quello che resta da fare è in realtà dichiararlo da qualche parte.
Per visualizzare il carattere personalizzato, è necessario assegnarlo a un elemento sul tuo sito tramite CSS, ad esempio in questo modo:
h1 {
font-family: 'Advent Pro', sans-serif;
font-weight: 400;
}
Ora hai finito. Non è stato così difficile ora, vero?
Esistono comunque plugin che svolgono lo stesso compito.

Installazione dei caratteri da Adobe Edge Web Fonts

Come Google Fonts, Edge Web Fonts è una directory con più di 500 caratteri tipografici completamente gratuiti. Il servizi è forse ancora più facile di Google Fonts. Clicca su “Get Started” nella pagina principale o vai a questo indirizzo per iniziare.
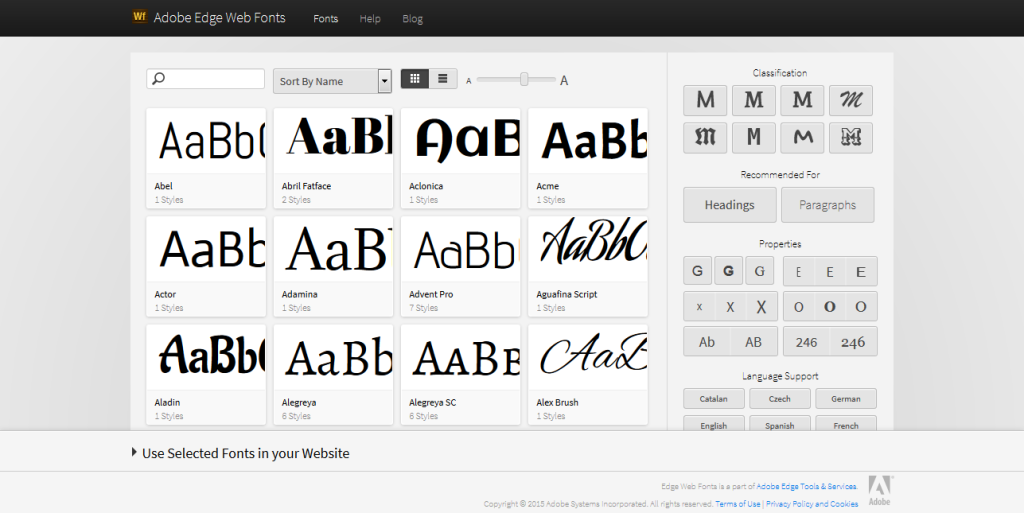
1. Trova il tuo font

Per ottenere il font che desiderate, è possibile cercare direttamente per nome o filtrare i caratteri disponibili da un certo numero di classificazioni e proprietà. Adobe offre ancora più opzioni rispetto ai concorrenti.
- Classificazione (sans-serif, Serif, Slab Serif, Scrittura, Blackletter, Monospaced, fatti a mano e decorativi)
- Consigliato per le intestazioni o paragrafi
- Peso, altezza, larghezza, maiuscole/minuscole, Contrasto, Oldstyle…
- Il supporto per le lingue straniere e alfabeti alternativi come il cirillico, catalano, tedesco o svedese
La scelta “Advent Pro” è disponibile anche qui, quindi non ci sono problemi a reperire il font tramite la ricerca per nome.
2. Aggiungere il font alla vostra selezione
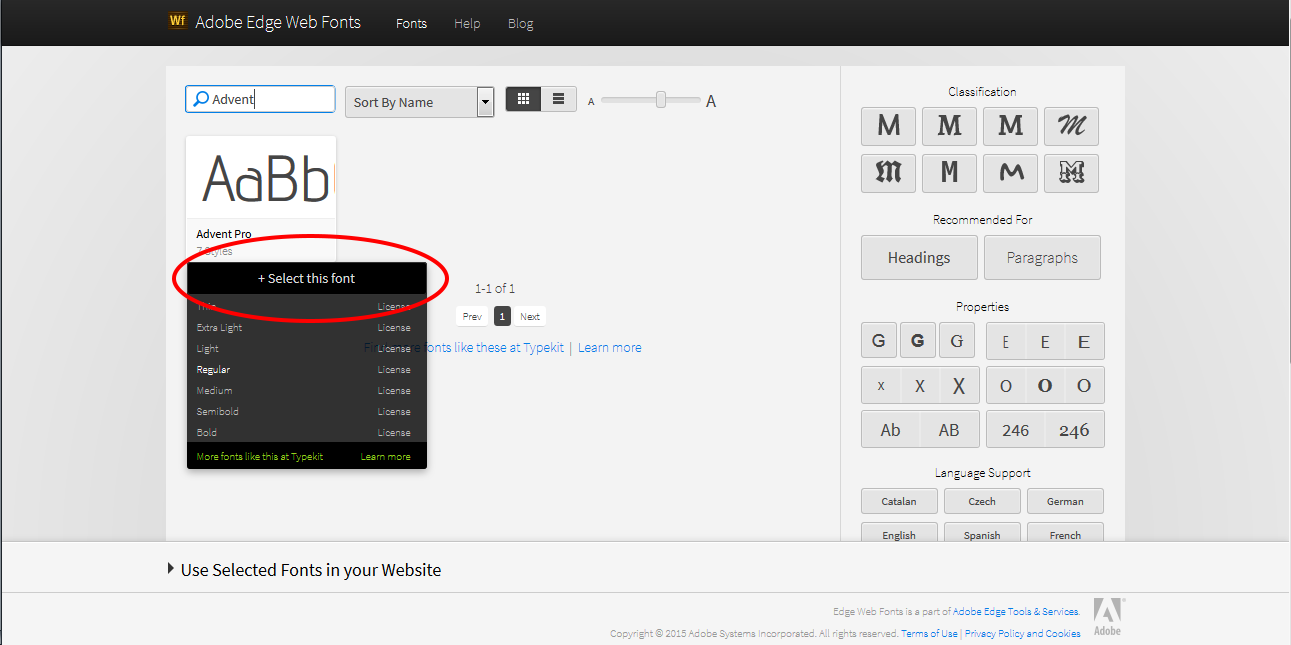
Quando si passa sopra un tipo di carattere che ti piace, viene mostrata una nuova finestra pop-up che mostra tutti gli stili disponibili e le loro licenze
Clicca sui link di licenza per vedere se il font è disponibile per il vostro uso. Per procedere a ottenere il carattere sul tuo sito, clicca su ‘Select this font’ in alto.

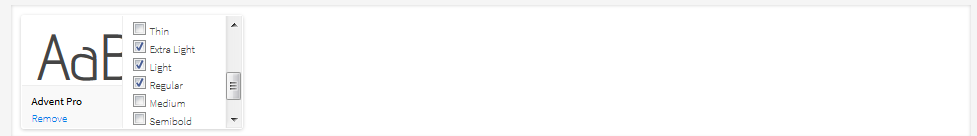
3. Configurare il font
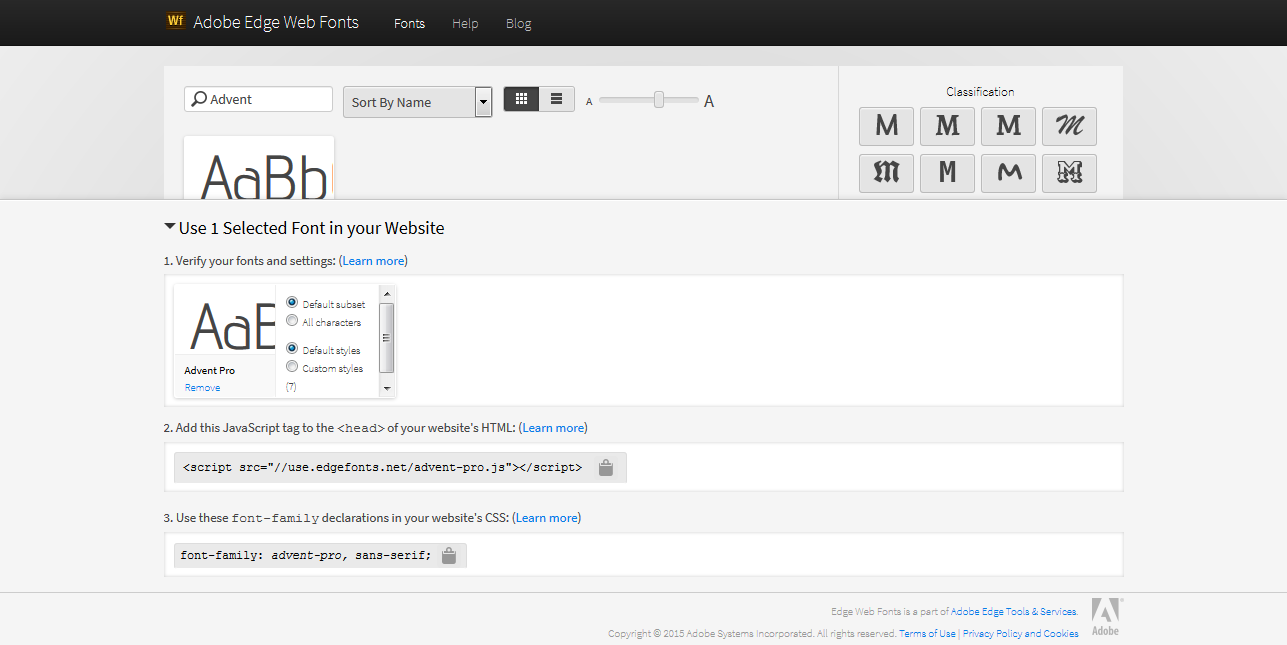
A questo punto si aprirà un menu in basso da cui è possibile configurare ulteriormente il font.


4. Includere il codice nel tuo sito
Una volta che hai finito con la configurazione, devi copiare il codice in basso. A differenza di Google Font, Adobe Edge Web Fonts fornisce solo uno script JS.
Come detto in precedenza, questo deve essere incluso nella sezione del tuo sito web, preferibilmente subito dopo il tag iniziale.
Nota: quando si sceglie più di un tipo di carattere, tutti loro saranno inclusi nella stessa riga di codice in modo da poterli aggiungere al tuo sito in una sola volta. Non c’è bisogno di passare attraverso lo stesso processo più volte e aggiungere più righe di codice.
5. Chiamare il carattere nel file css
Ora tutto quello che resta da fare è chiamare il tipo di carattere da qualche parte nel foglio di stile.
Per esempio nelle intestazioni:
h1, h2, h3 {
font-family: avvento-pro, sans-serif;
}
Aggiungere font personalizzati al tuo sito in WordPress può fare una differenza enorme.
Sono un ottimo strumento di progettazione, trasmettono personalità, e ti permettono di sviluppare e caratterizzare ulteriormente il vostro marchio.
I font personalizzati determinano soprattutto una migliore leggibilità dei contenuti e influenzano direttamente l’esperienza dell’utente.
Utilizzando font web è un modo conveniente per ottenere una stile di typography personale per il tuo sito.
Entrambi i servizi che abbiamo testato sono ben forniti, gratuiti e facili da usare per chiunque. Con pochi clic, è possibile scegliere tra centinaia di diversi tipi di font e caricali sul sito web
Usi caratteri personalizzati per WordPress?
Qual è il tuo metodo preferito?
Leggi l’articolo completo dal blog di Torque