Rassegna
Autore: CSS HERO | Fonte: CSS Hero Blog
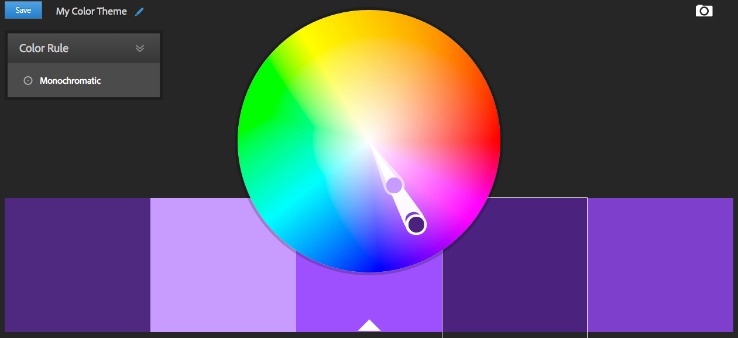
1. Adobe Color CC »
Questo è il generatore di combinazioni colori di Adobe. A seconda del vostro livello di esperienza, si può fare di più (o meno) l’uso di questo strumento.
Ci sono 2 modi si può lavorare con Adobe Color CC:
a. Caricando un’immagine. Basta caricare un’immagine e Adobe Color CC creerà uno schema prelevando i colori direttamente dall’immagine.
n. Utilizzando la ruota dei colori.

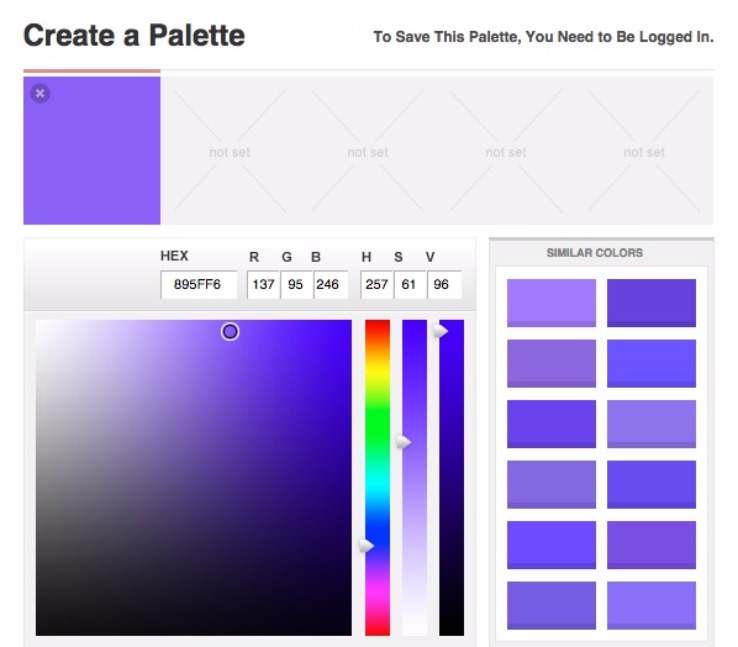
2. COLOURlovers »
Basta muovere il cursore all’interno della griglia per scegliere un colore di base. Clicca per bloccare, questo diventa il primo colore nel vostro schema. Ci sono altri 4 slot nella combinazione di colori – da riempire con i colori simili che lo strumento suggerisce.

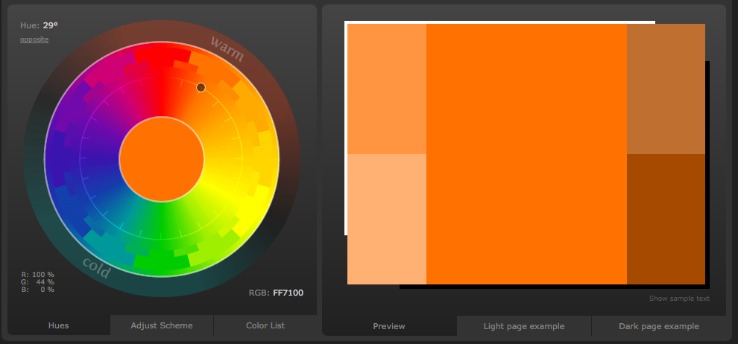
3. Paletton »
Con Paletton basta cliccare su qualsiasi punto all’interno della ruota dei colori e otterrete una grande combinazione di colori suggerita a fianco. Una volta che si seleziona una combinazione di colori, si può vedere un sito simulato basato sulla stessa combinazione…

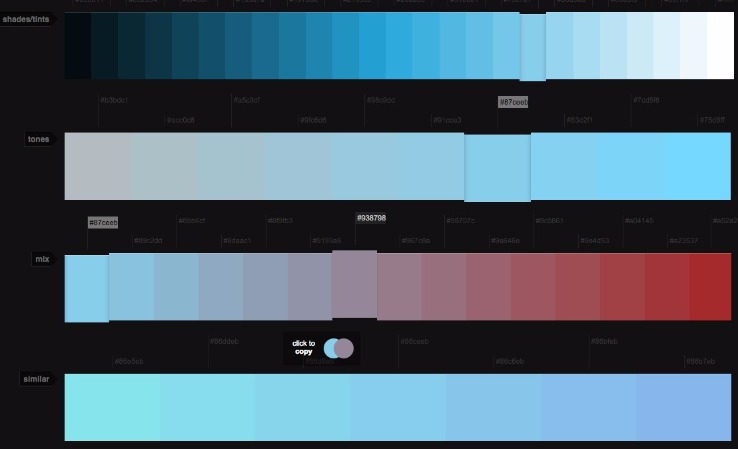
4. Collors »
Create uno schema con la scelta dei codici dai toni diversi, sfumature e alternative che lo strumento suggerisce partendo dal colore di base.
A differenza degli altri strumenti, Collors non crea una combinazione di colori che si può semplicemente copiare (e incollare). Quando si seleziona un colore, esso viene copiato, ma è necessario incollare il codice da qualche parte prima di essere utilizzato.

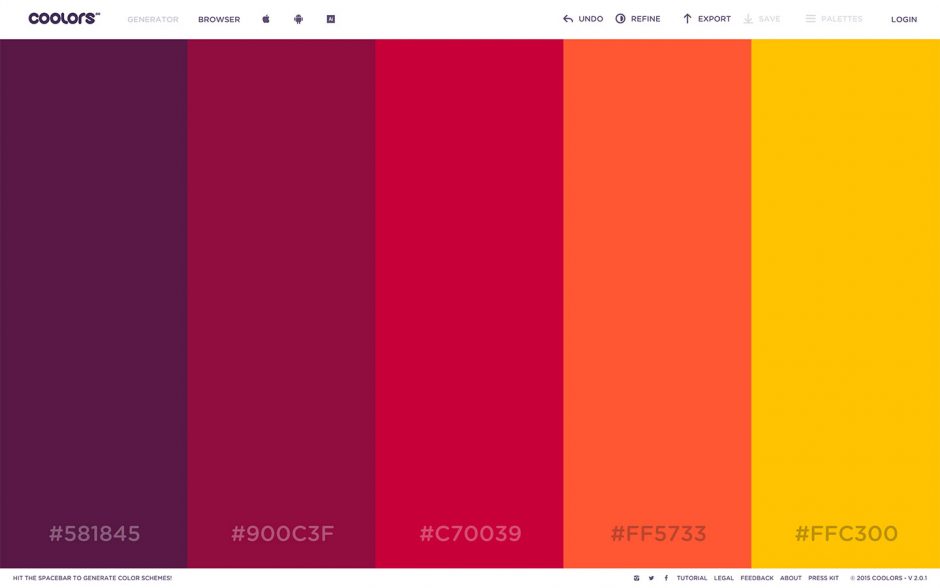
5. Coolors »
IL MIO STRUMENTO PREFERITO. Coolors è davvero cool e facile da usare. Coolor crea autonomamente un primo schema, potete cambiare e scegliere il colore base con cui impostare lo schema; l’applicazione online provvederà a suggerirvi la combianazione ottimale che potete sempre modificare con semplice tocco della barra spaziatrice. L’esportazione contiene i codici di tutti i 6 colori…

Leggi l’articolo completo con altre estensioni dal blog di CSS HERO
Altri strumenti: CANVA